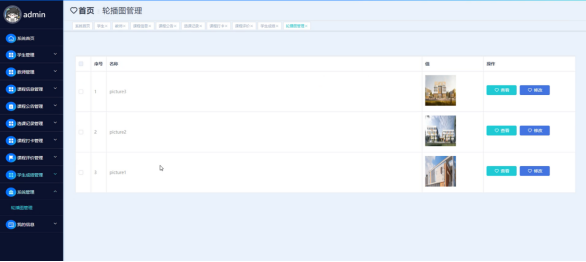
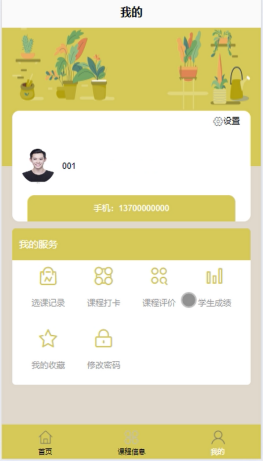
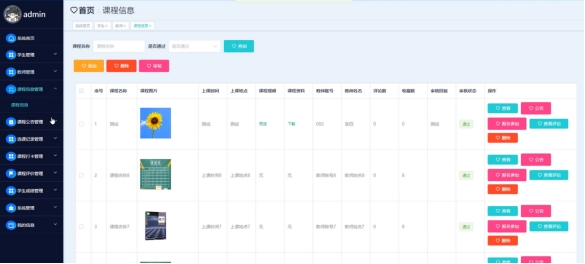
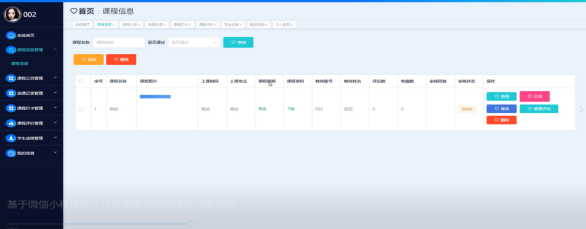
本系统为最新原创项目,采用前后端分离,创作于2024年12月,项目代码工整,结构清晰,非常适用于毕业设计、课程设计或者学习等,适合选题:课程管理、微信小程序、公开课讲评、前后端分离类其他课程话题等。系统采用springboot+vue+uniapp整合开发,前端主要使用了vue、项目后端主要使用了springboot,小程序端使用了流行的uniapp框架。下面是功能详情,具体功能实现建议看下方的演示视频,以演示视频为准。





本系统为最新原创项目,采用前后端分离,创作于2024年12月,项目代码工整,结构清晰,非常适用于毕业设计、课程设计或者学习等,适合选题:课程管理、微信小程序、公开课讲评、前后端分离类其他课程话题等。系统采用springboot+vue+uniapp整合开发,前端主要使用了vue、项目后端主要使用了springboot,小程序端使用了流行的uniapp框架。下面是功能详情,具体功能实现建议看下方的演示视频,以演示视频为准。





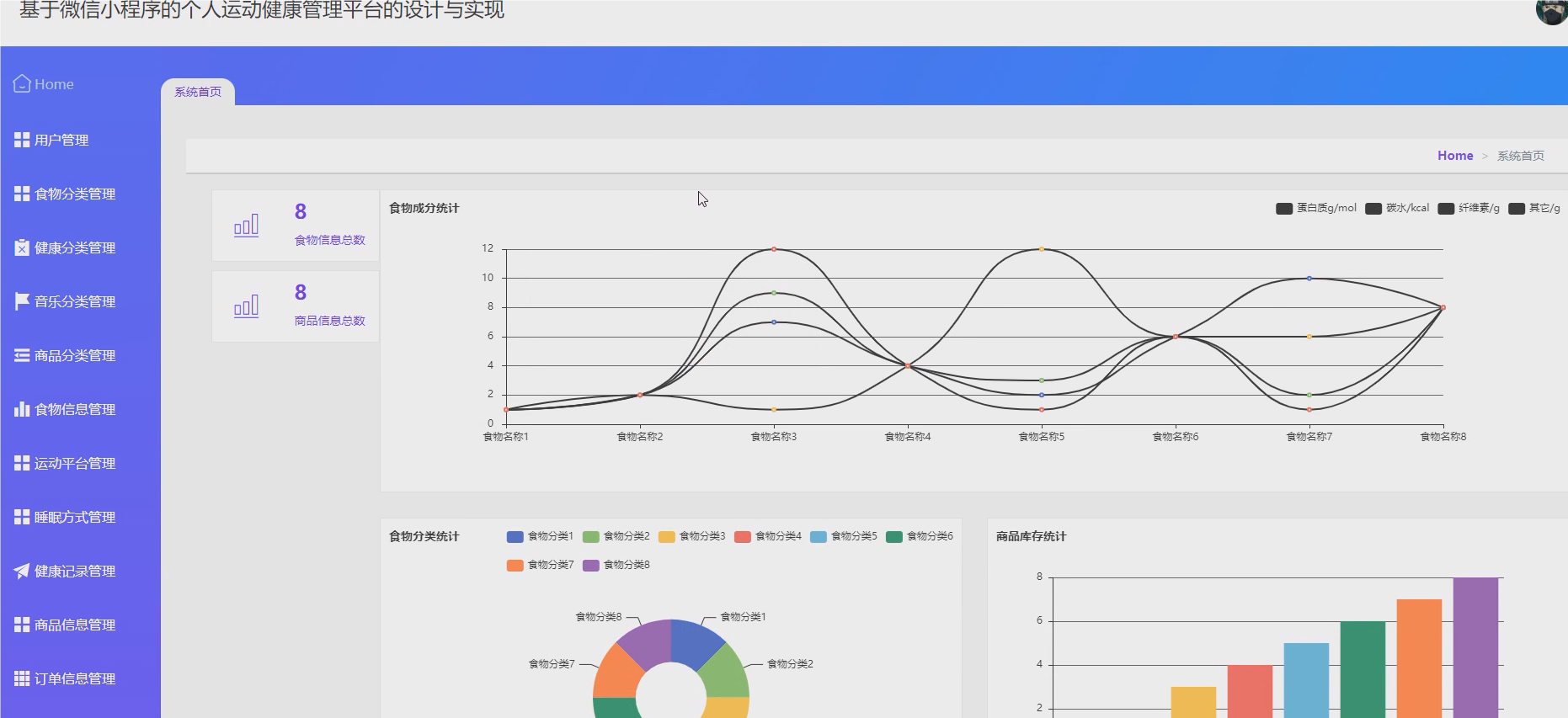
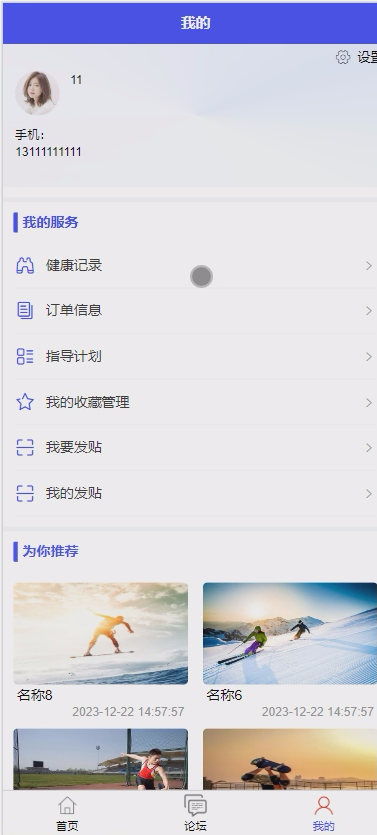
本系统为最新原创项目,采用前后端分离,创作于2024年12月,项目代码工整,结构清晰,非常适用于毕业设计、课程设计或者学习等,适合选题:运动管理、健身小程序、个人运动健康、前后端分离类其他课程话题等。系统采用springboot+vue+uniapp整合开发,前端主要使用了vue、项目后端主要使用了springboot,小程序端使用了流行的uniapp框架。下面是功能详情,具体功能实现建议看下方的演示视频,以演示视频为准。




本系统为最新原创项目,采用前后端分离,创作于2024年12月,项目代码工整,结构清晰,非常适用于毕业设计、课程设计或者学习等,适合选题:知识在线学习、在线学习平台、党务知识学习、前后端分离类其他课程话题等。系统采用springboot+vue+uniapp整合开发,前端主要使用了vue、项目后端主要使用了springboot,小程序端使用了流行的uniapp框架。下面是功能详情,具体功能实现建议看下方的演示视频,以演示视频为准。




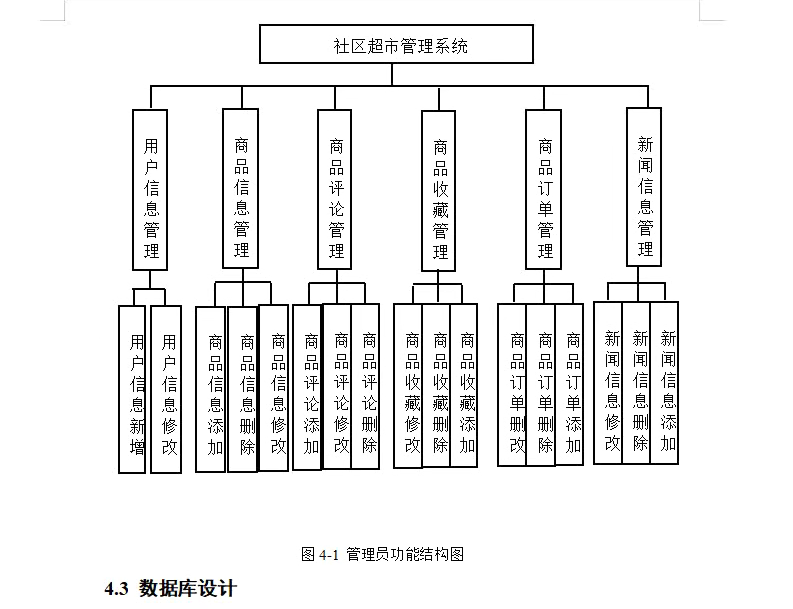
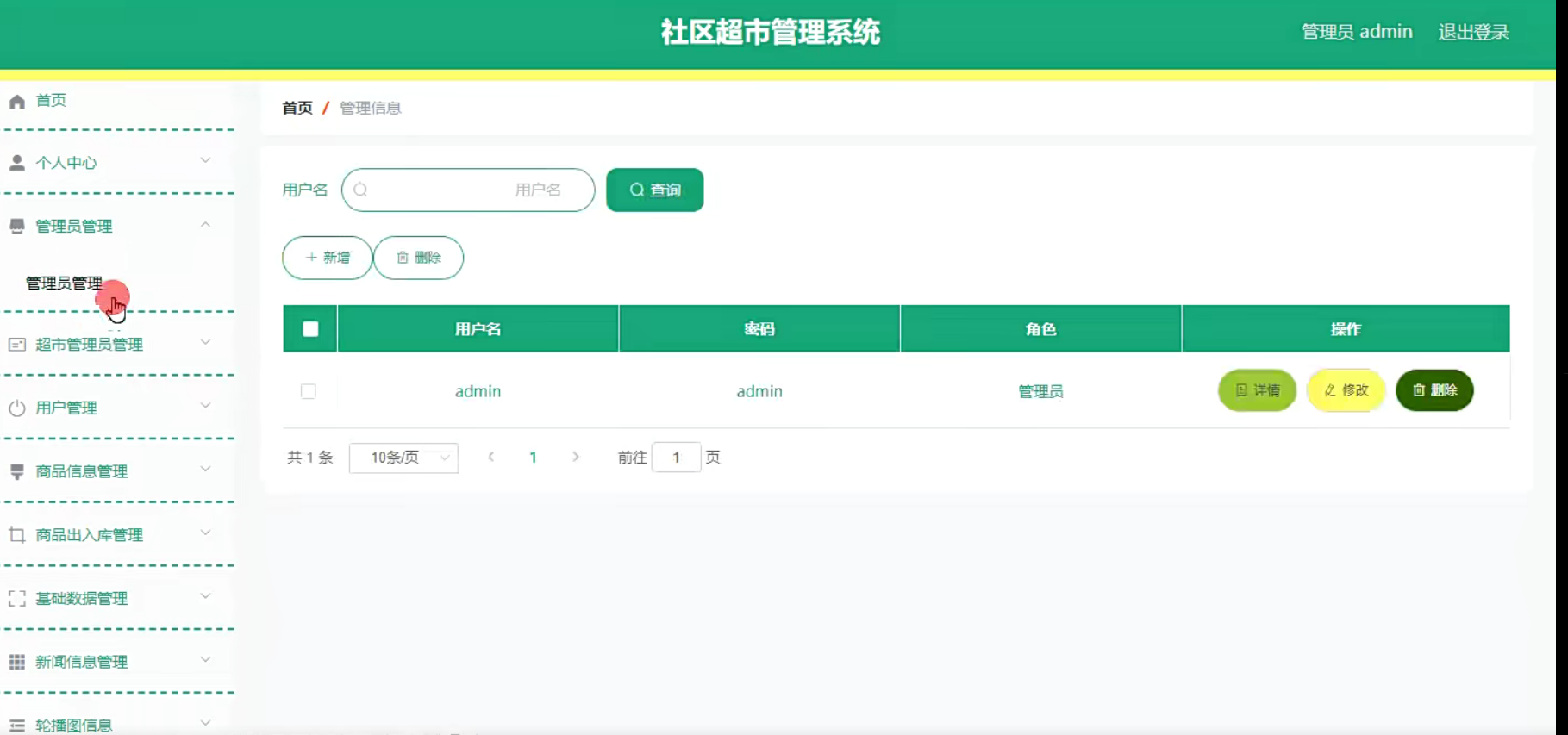
本系统的前端部分基于Vue框架开发,充分利用其组件化和响应式设计的优势,实现了良好的用户交互和高效的页面渲染,能够为管理人员和顾客提供友好的操作界面;后端部分则采用SpringBoot框架构建,利用其高效的开发能力和强大的生态系统,提供高可用、高性能的数据处理和业务逻辑支持;而Uniapp则作为移动端开发框架,保证了超市系统能够在不同平台上实现跨终端的无缝对接,进一步提升了顾客的使用体验和管理效率。
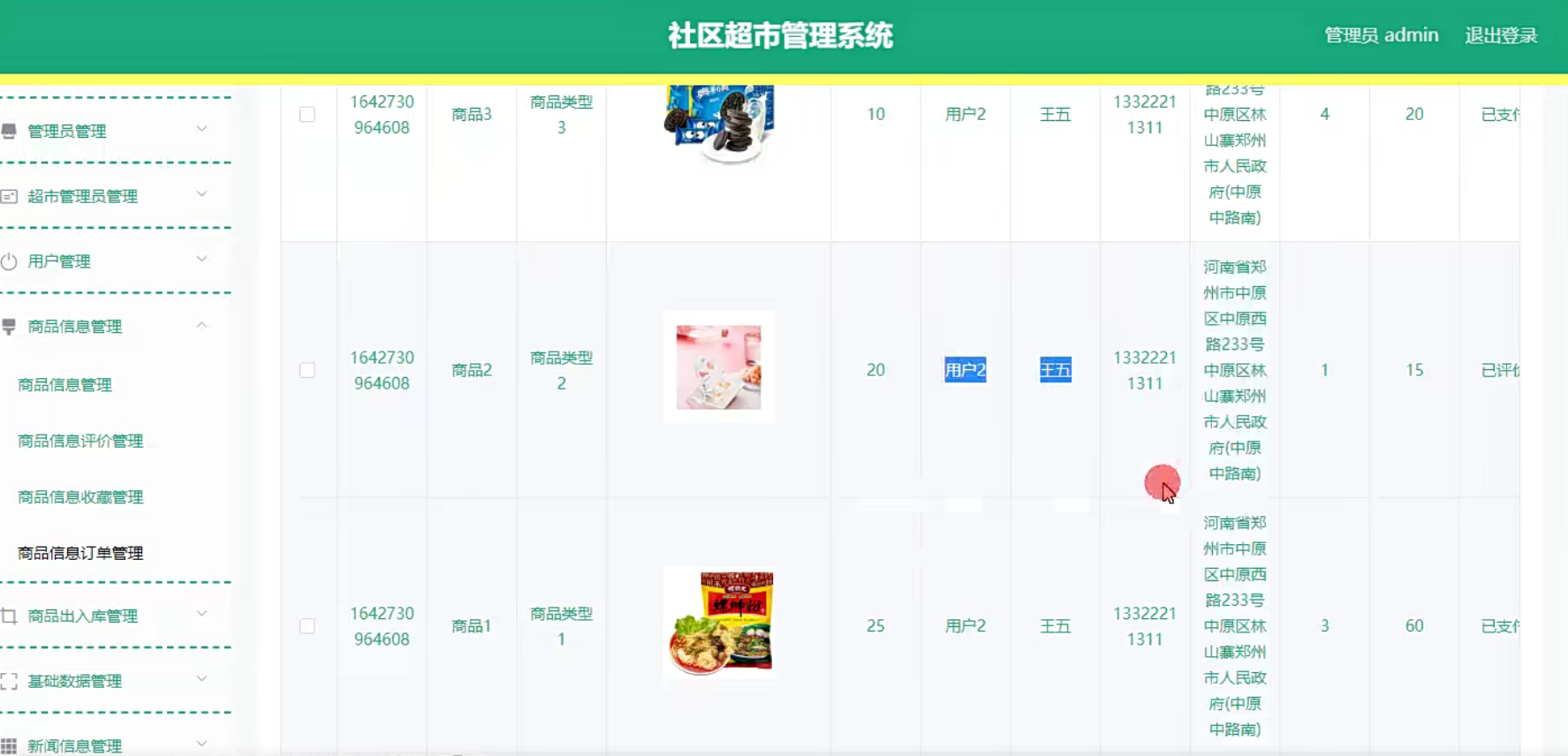
通过这一系统,超市管理者能够高效地进行商品管理、库存管理、订单管理和客户关系管理,同时为顾客提供便捷的购物体验,如在线下单、配送查询、商品搜索等功能。系统不仅能够提升社区超市的运营效率,也能为居民提供更为智能、个性化的服务,满足日益增长的消费需求。
本系统的设计与实现,不仅为社区超市提供了一个完整的信息化解决方案,也为智能化零售的探索提供了一个可参考的实践案例。随着技术的不断发展和用户需求的日益变化,未来该系统仍将不断优化和完善,以适应更广泛的市场需求和更复杂的运营场景。





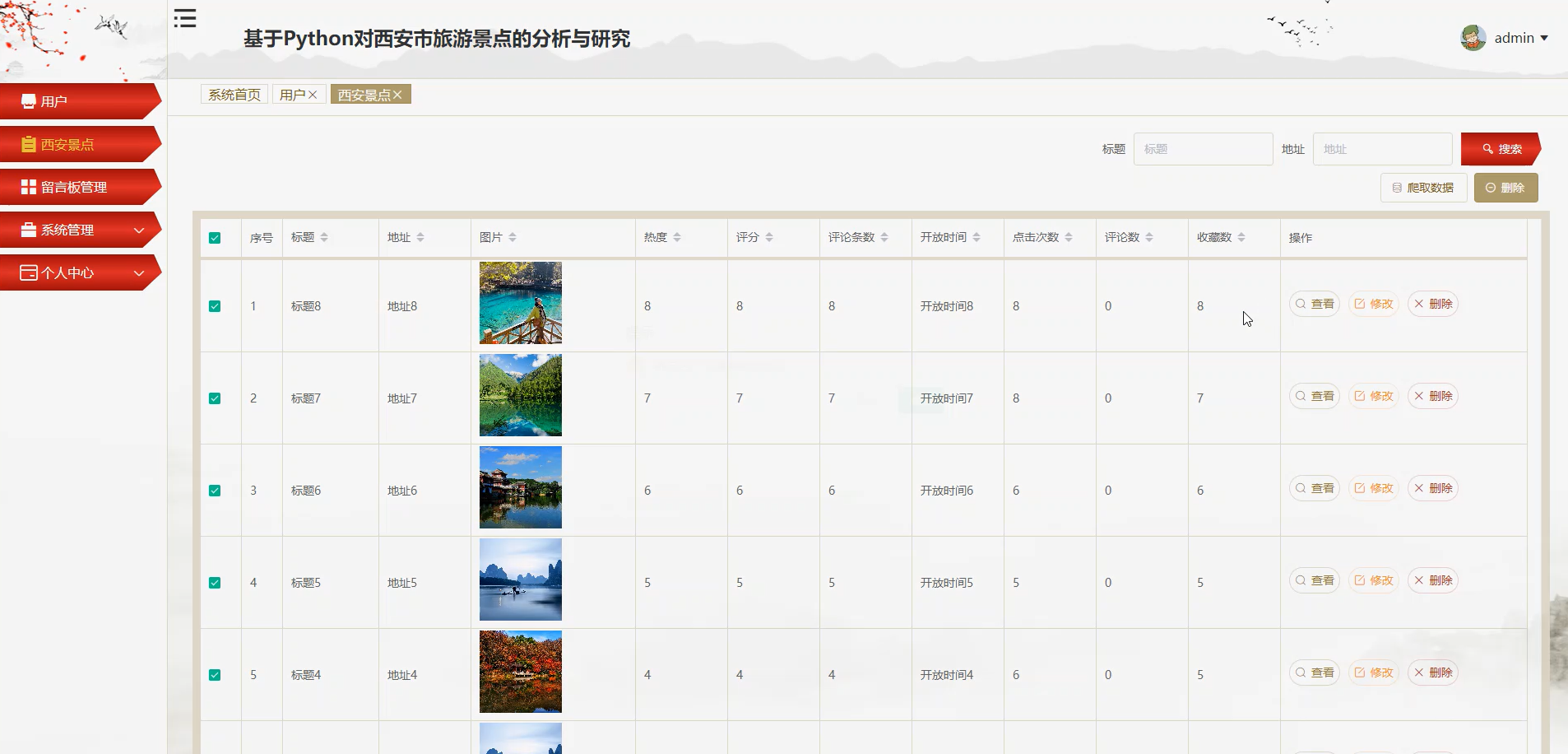
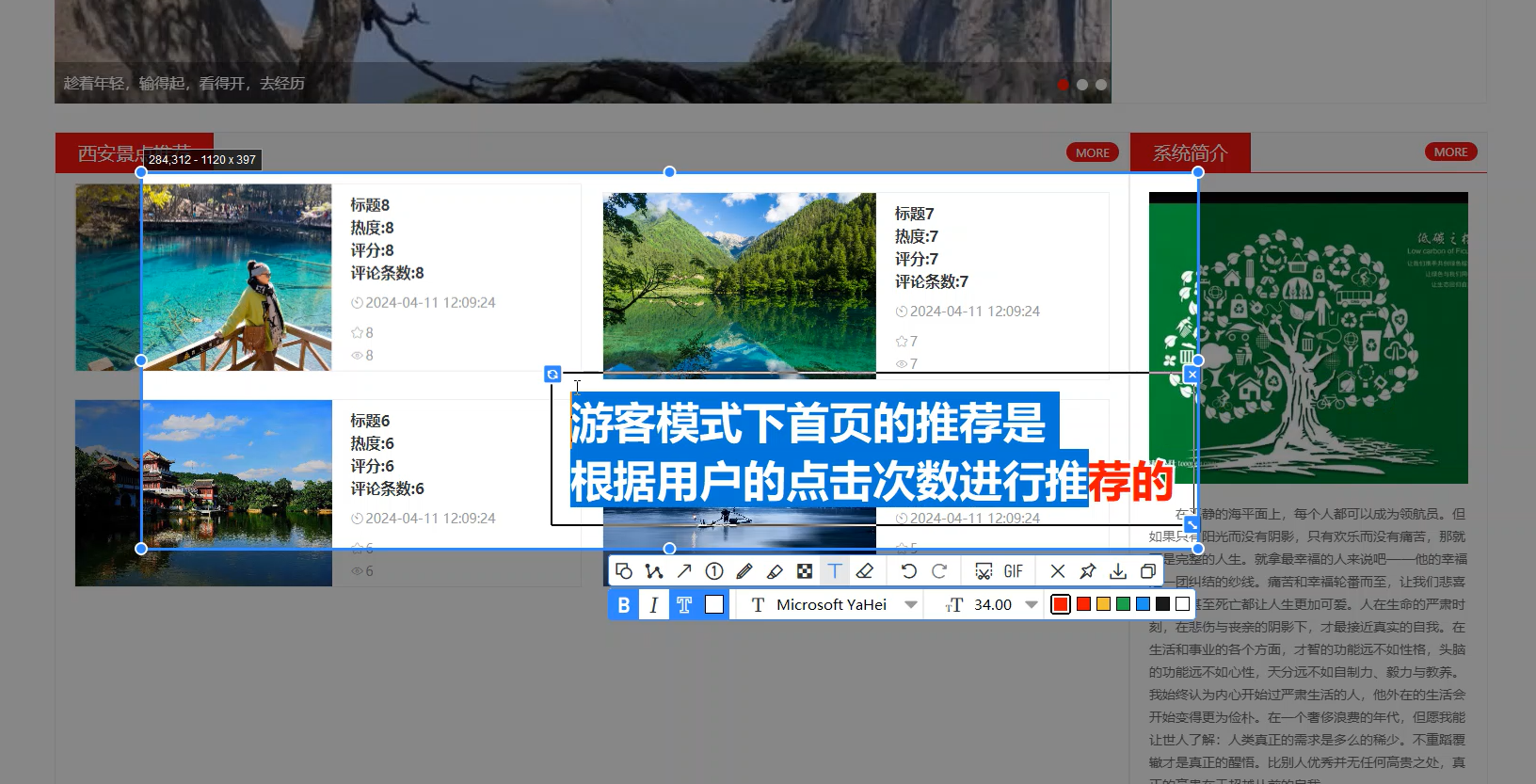
本项目旨在开发一个基于Django和Vue的西安市旅游景点分析与研究平台,通过对西安市主要旅游景点的数据采集、分析和展示,帮助用户更好地了解西安的历史文化景观以及旅游热点。本系统采用前后端分离的架构,后端使用Django框架进行数据处理和业务逻辑管理,前端采用Vue.js框架实现用户交互和数据可视化展示。
西安,作为中国历史文化名城,拥有众多的历史遗址和文化景点,如兵马俑、大雁塔、钟楼等,吸引了大量国内外游客。为了方便游客了解西安市的景点分布、特色和游客评价,本项目通过数据分析技术,结合用户需求,构建了一个交互式的旅游景点平台,提供旅游景点的详细信息、历史背景、游客评分、热度分析等内容。





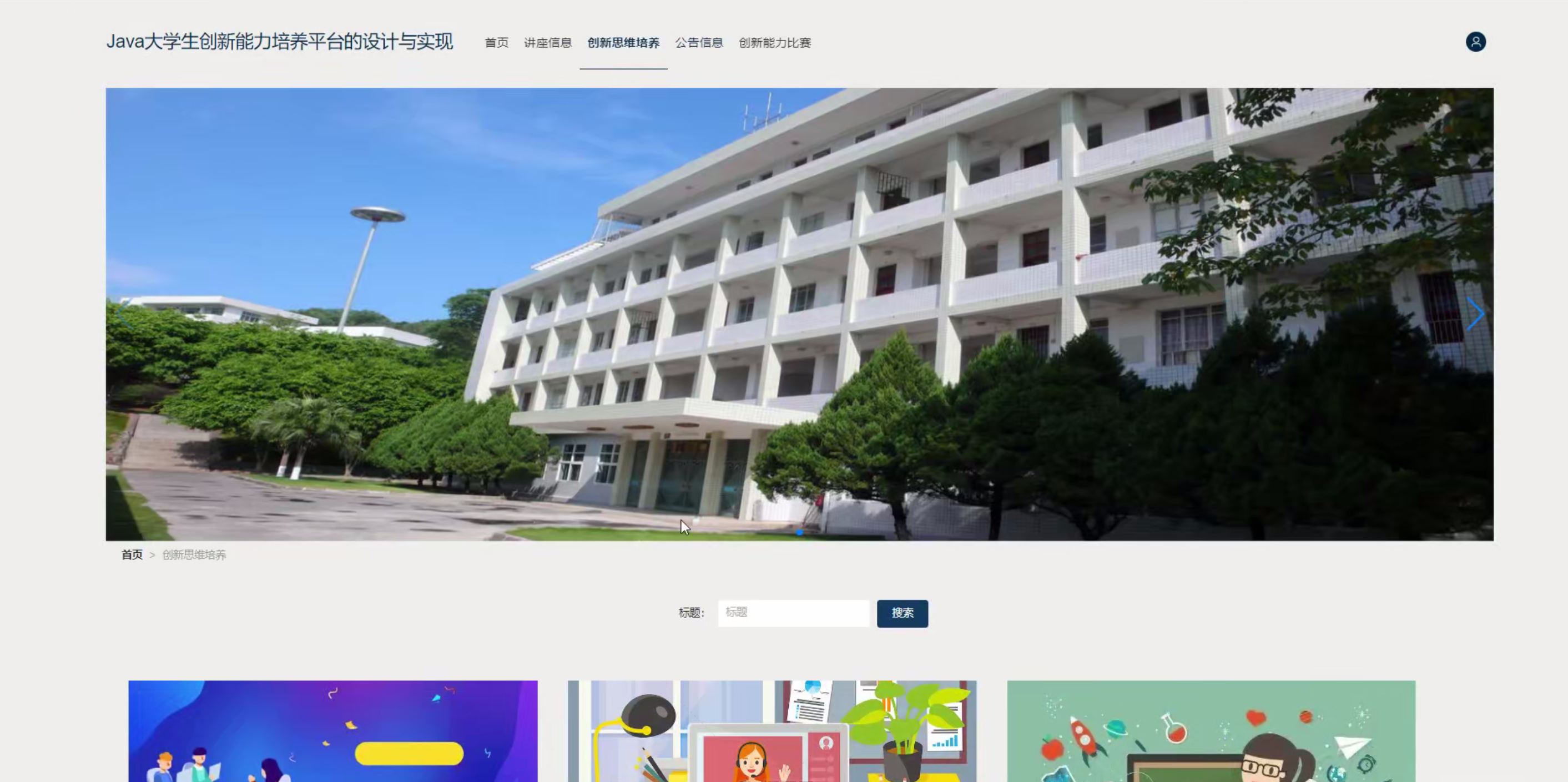
构建一个高效的大学生创新能力培养平台显得尤为重要。本平台基于SpringBoot技术栈开发,旨在为大学生提供一个集学习、实践、交流和展示于一体的创新能力培养平台。通过平台,学生不仅可以进行各类创新项目的实践操作,还可以与校内外的专家和同行进行交流与合作,提升自身的创新思维和实际动手能力。系统的核心功能包括创新项目管理、任务分配与跟踪、创新成果展示、专家指导、团队协作等,旨在为大学生提供一个全方位的创新能力提升空间。
SpringBoot作为平台的后端开发框架,凭借其简洁高效、易于扩展的特点,为平台提供了强大的功能支持。同时,平台的前端界面也采用了现代化的技术框架,保证用户操作的流畅性和界面的易用性。通过这一平台,大学生不仅能在理论学习之外获得更多创新实践机会,还能通过与企业、导师及其他学生的互动,激发更多创意和解决实际问题的能力。
本平台的设计与实现,旨在为大学生提供一个集学习、实践、交流于一体的创新能力培养环境,推动创新教育的发展,帮助学生更好地为未来的职业挑战做好准备,同时也为培养更多具有创新精神的社会人才贡献力量。



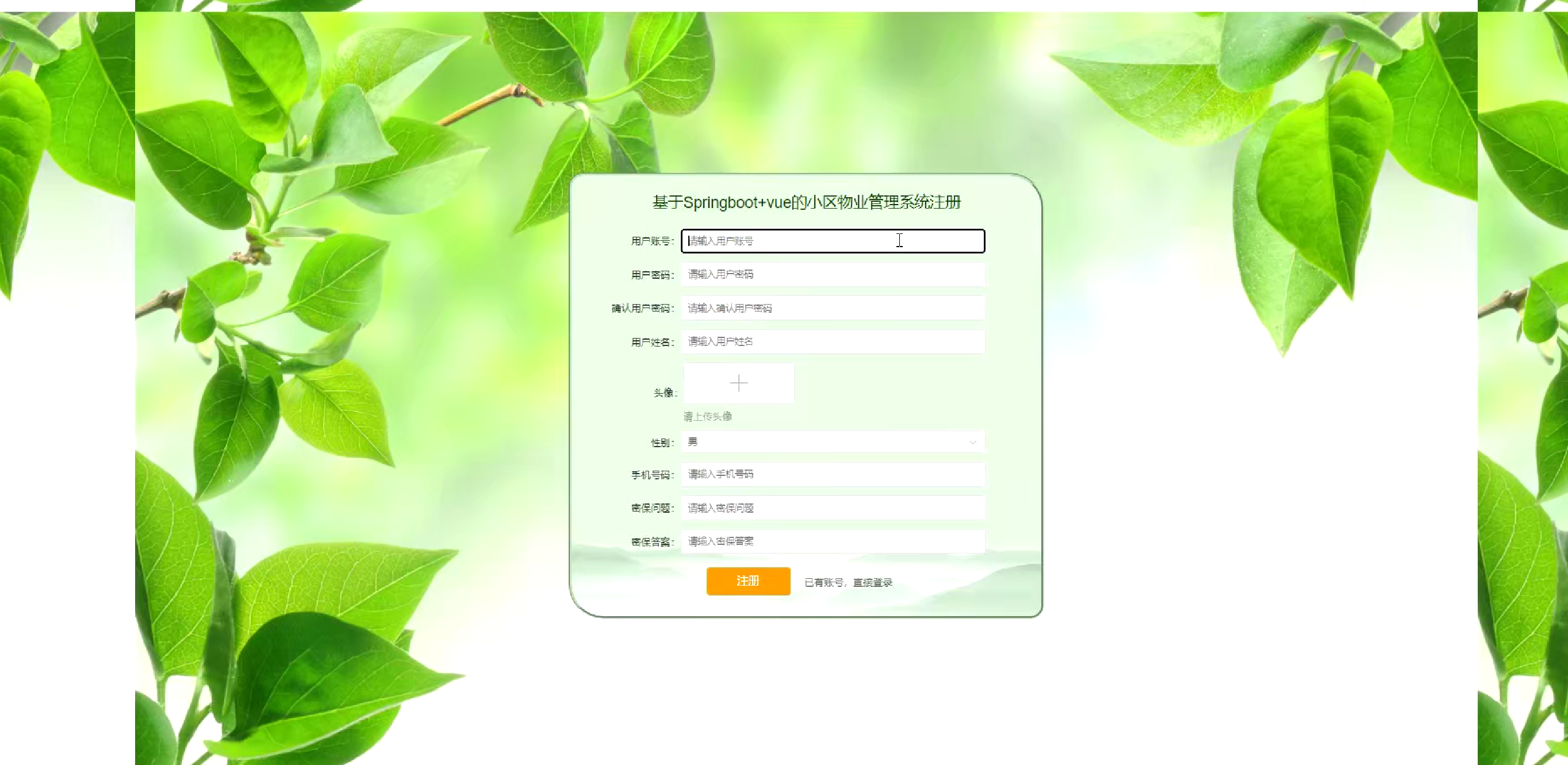
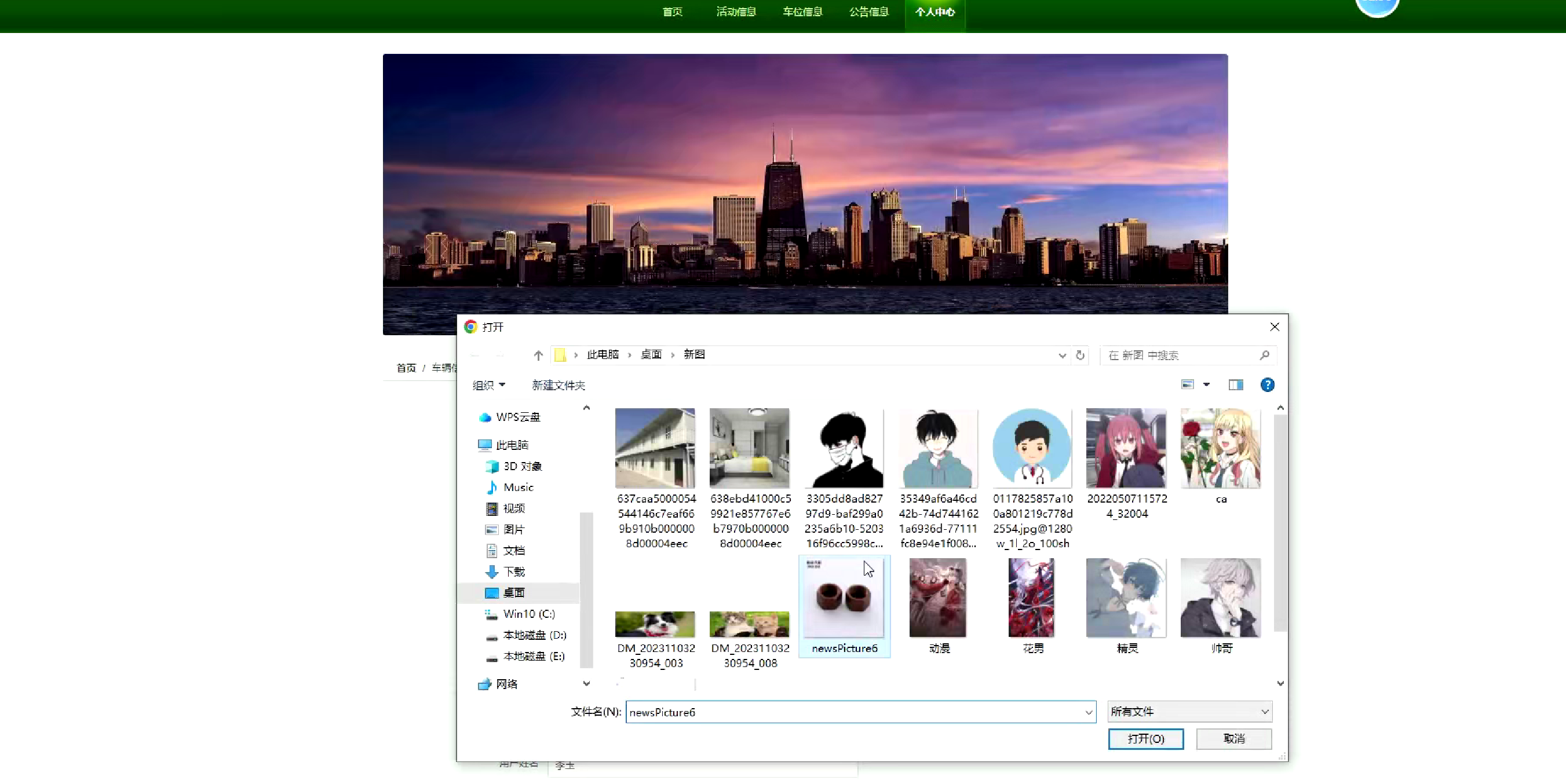
随着城市化进程的加快,小区物业管理逐渐成为提升居住环境、优化社区服务的重要环节。传统的小区物业管理方式大多依赖人工操作和纸质记录,不仅工作效率低下,而且容易产生管理混乱、信息不准确等问题,无法满足居民日益增长的服务需求。为了提高物业管理的效率、提升居民的生活质量,智能化、信息化的物业管理系统应运而生。
本系统基于SpringBoot和Vue技术栈,旨在通过技术手段打造一个高效、便捷的小区物业管理平台。系统通过实现对物业管理的全方位数字化,包括居民信息管理、设备设施管理、报修管理、费用缴纳、公告发布等核心功能,帮助物业管理者更好地服务居民、提升管理效率,减少人工干预。SpringBoot作为后端开发框架,以其高效、稳定的特性,为系统提供强有力的支持;而Vue.js则通过其灵活性和高效性,确保前端界面的流畅和用户体验的优化。
通过本系统,物业管理者可以实时查看各项工作任务的进展,及时响应居民需求;居民也可以通过平台方便地进行信息查询、报修申请、费用缴纳等操作。系统的实现不仅使得小区物业管理更加规范、透明,还大大提升了管理效率,优化了居民的居住体验,推动了智能化物业管理的普及。
本系统的设计和实现将为小区物业管理提供一种现代化、信息化的解决方案,助力物业服务向更加高效、智能的方向发展。





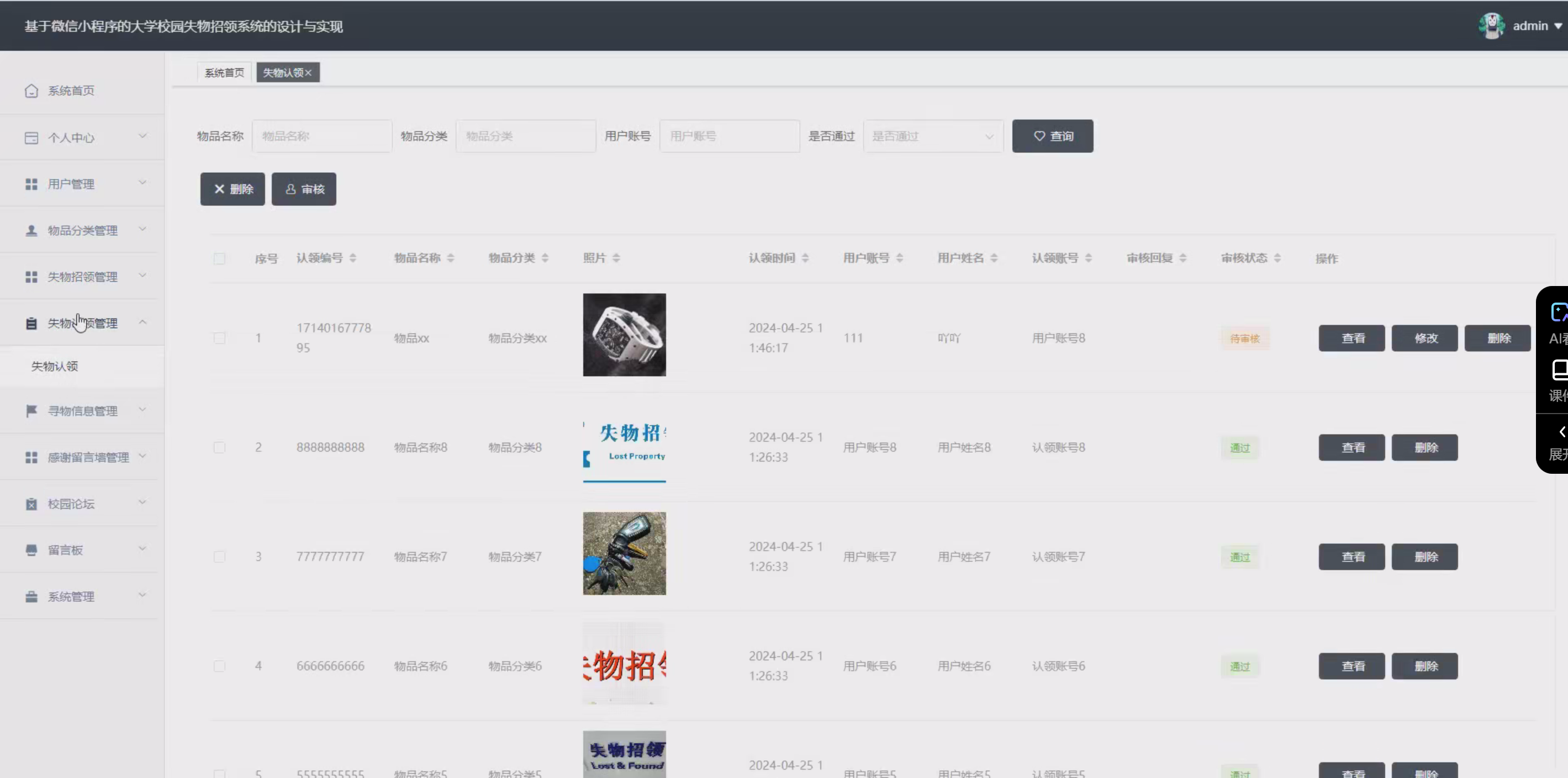
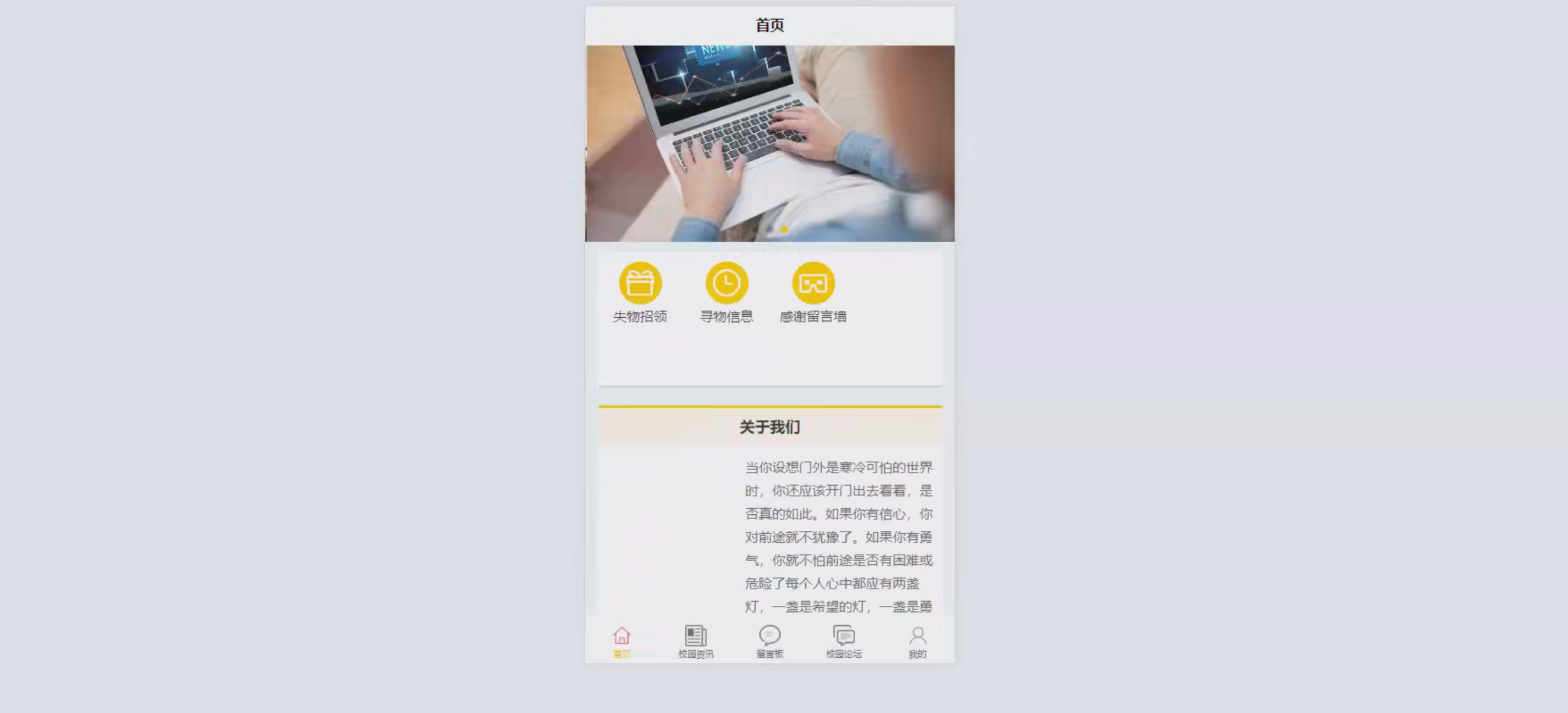
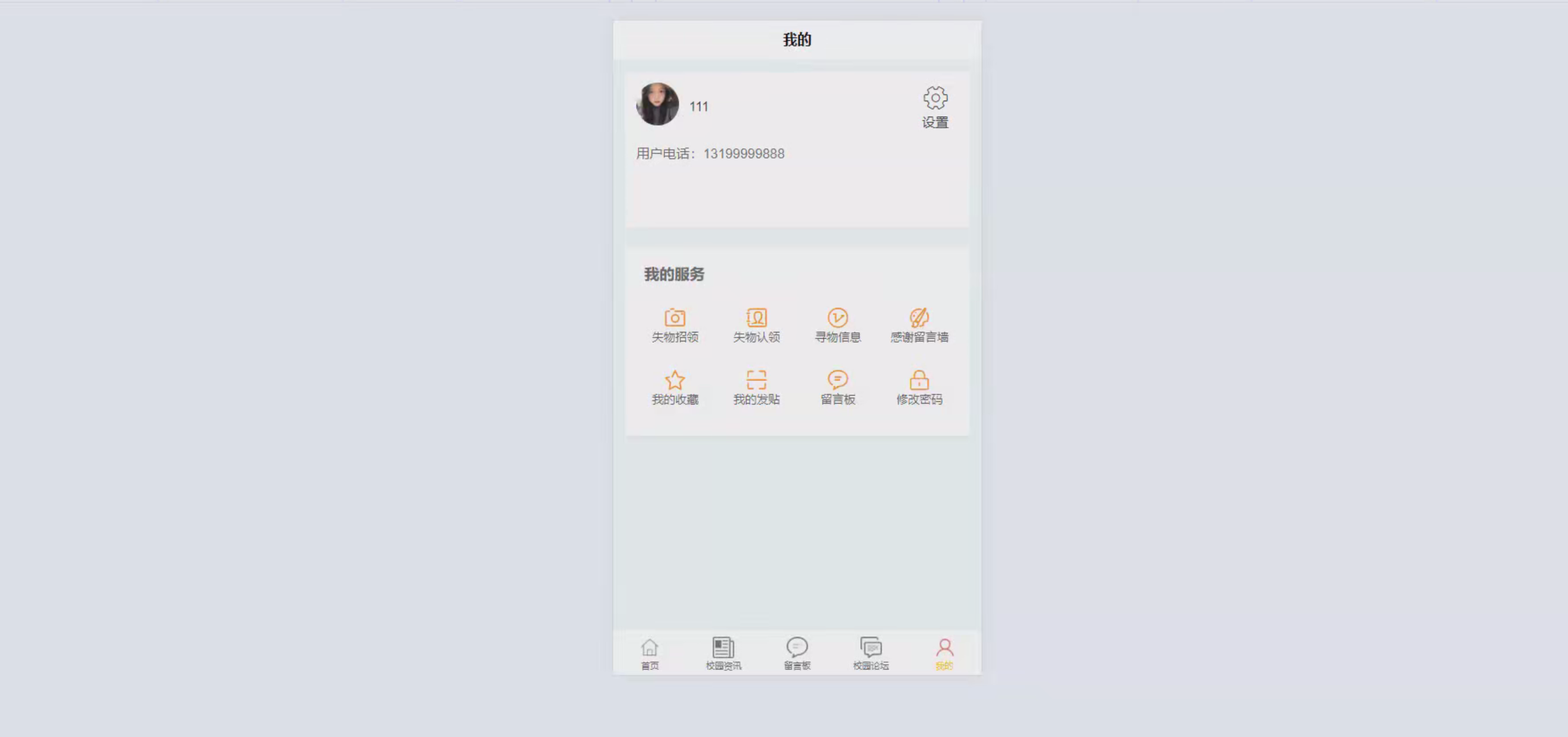
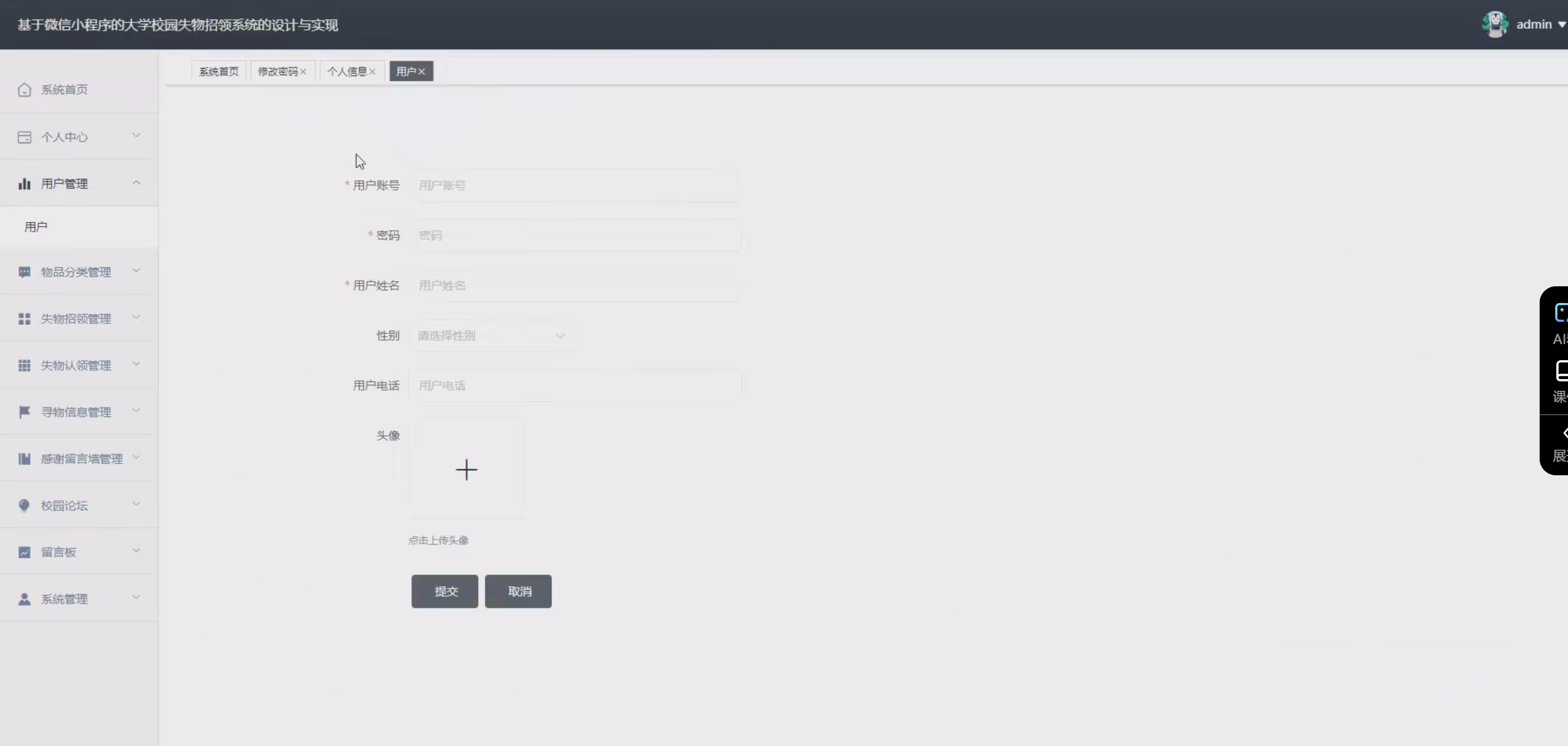
本系统为最新原创项目,采用前后端分离,创作于2024年12月,项目代码工整,结构清晰,非常适用于毕业设计、课程设计或者学习等,适合选题:校园失物招领、微信小程序、失物认领平台、前后端分离类其他校园话题等。系统采用springboot+vue+uniapp整合开发,前端主要使用了vue、项目后端主要使用了springboot,小程序端使用了流行的uniapp框架。下面是功能详情,具体功能实现建议看下方的演示视频,以演示视频为准。




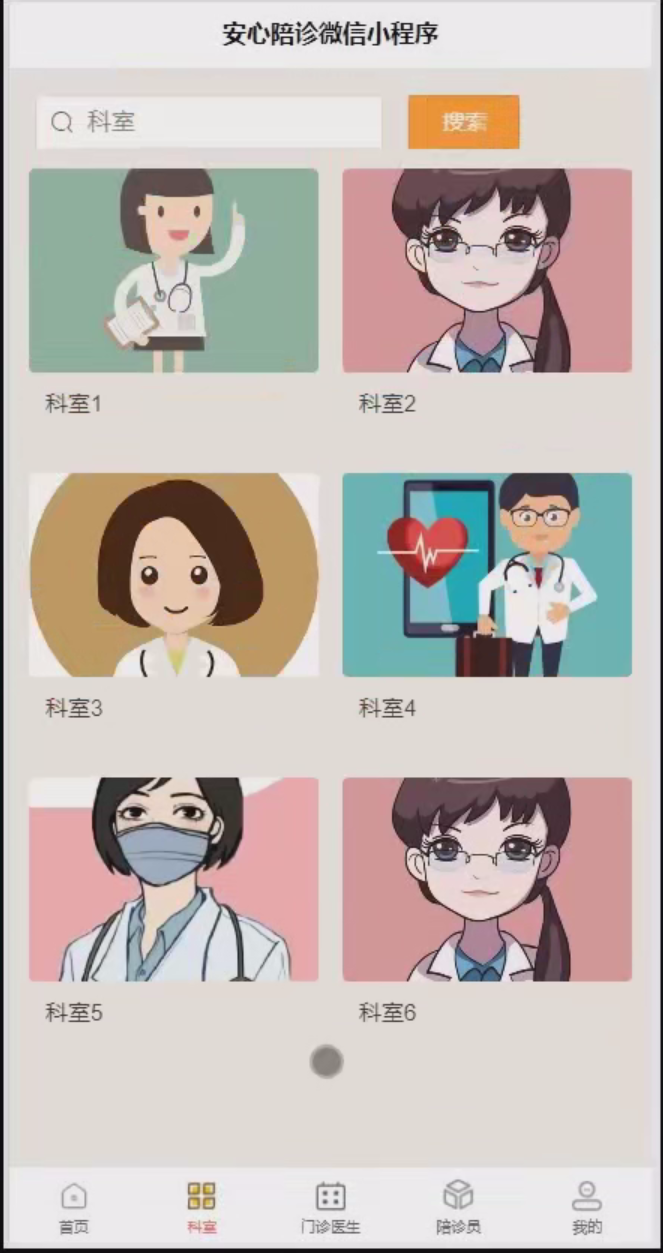
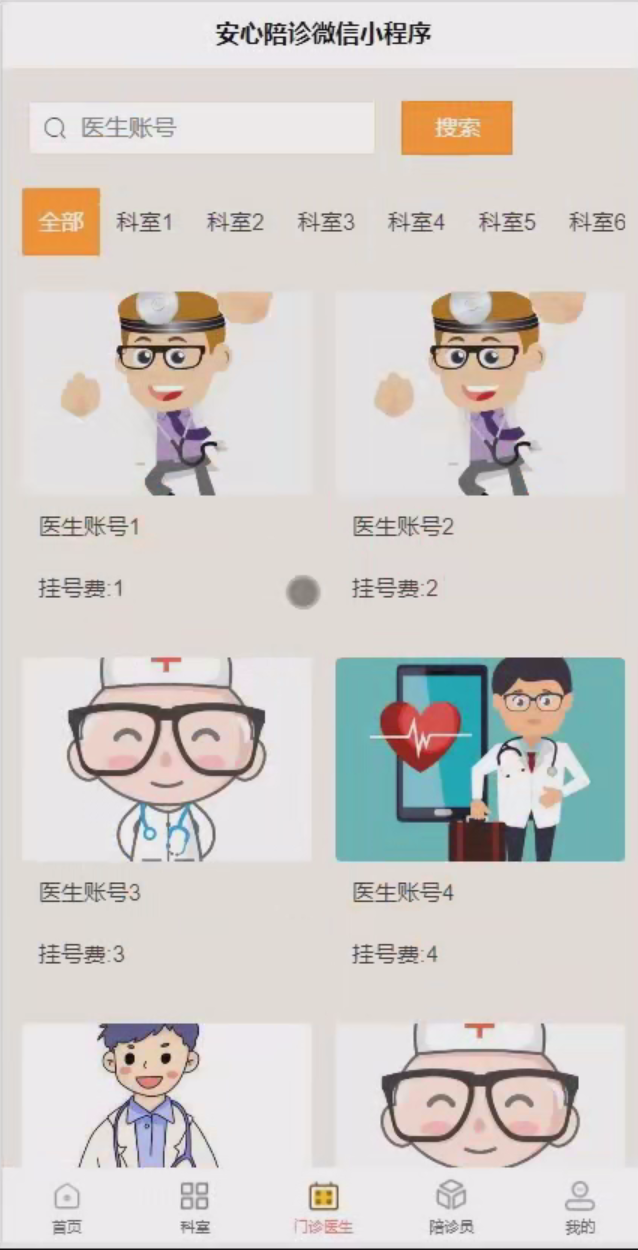
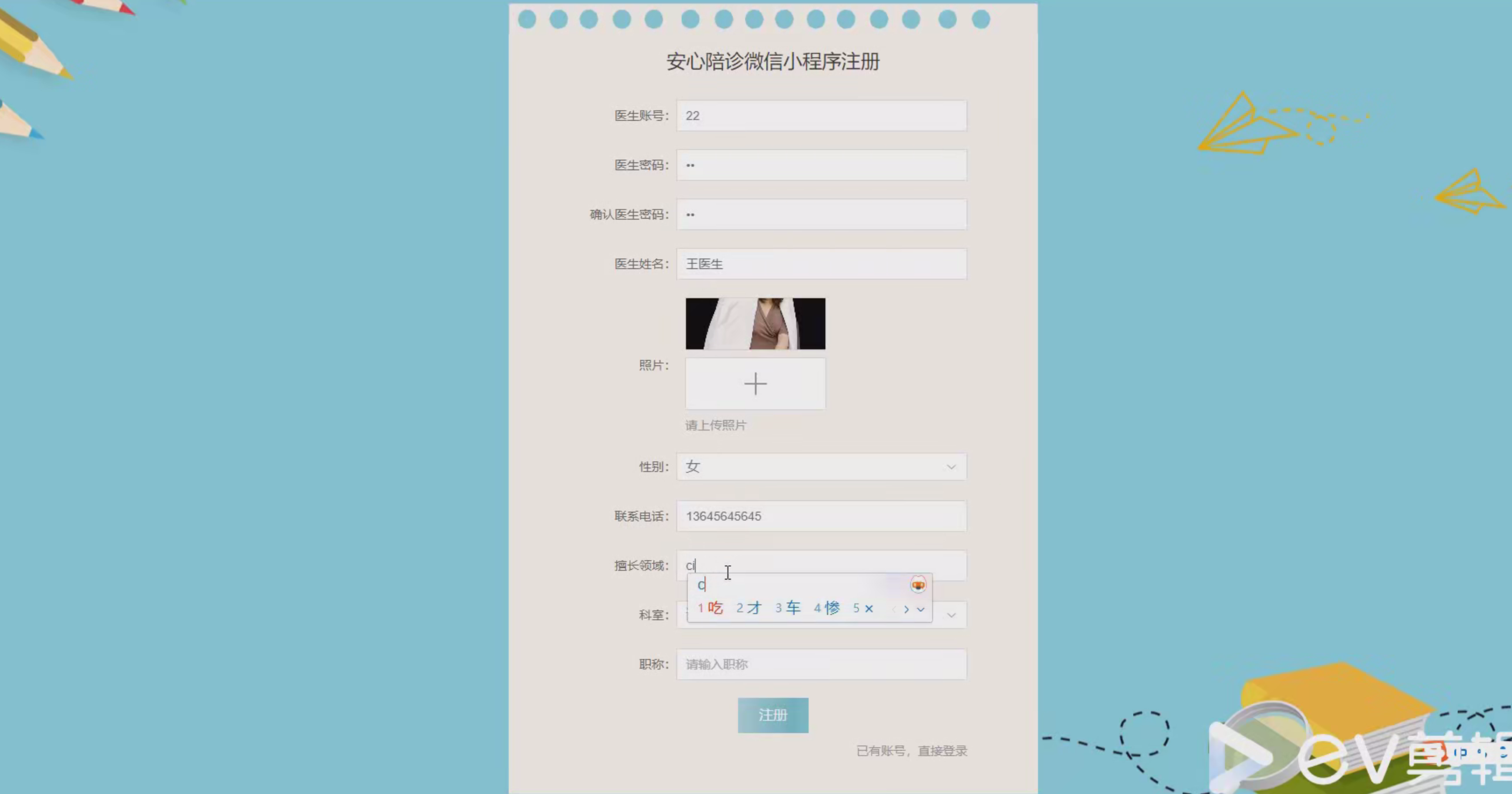
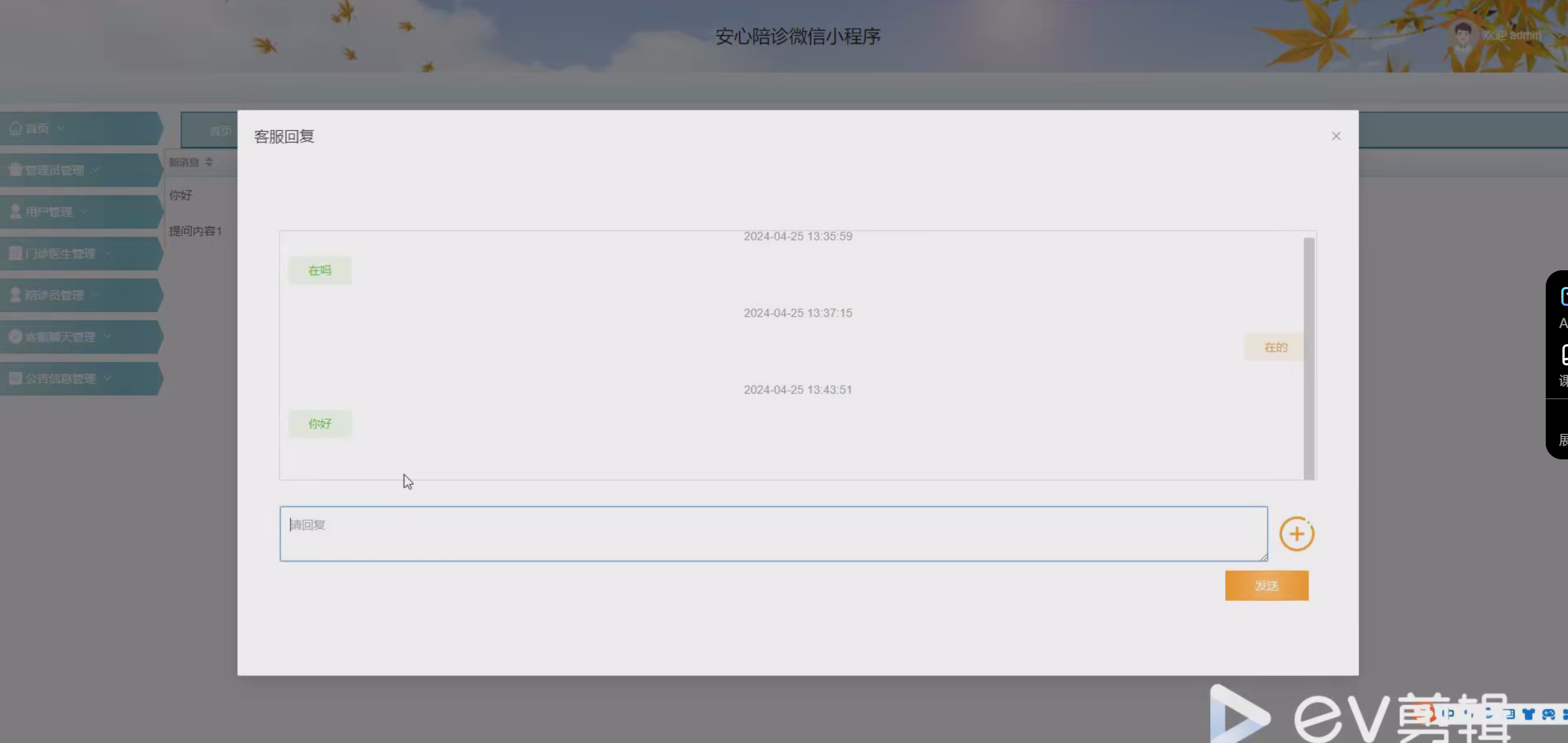
本系统为最新原创项目,采用前后端分离,创作于2024年12月,项目代码工整,结构清晰,非常适用于毕业设计、课程设计或者学习等,适合选题:陪诊平台、微信小程序、前后端分离类其他校园话题等。系统采用springboot+vue+uniapp整合开发,前端主要使用了vue、项目后端主要使用了springboot,小程序端使用了流行的uniapp框架。下面是功能详情,具体功能实现建议看下方的演示视频,以演示视频为准。









SignUpActRecord dbRecord=signUpActRecordService.getById(recordId);
JSONObject result = new JSONObject();
result.put("regisStatus", "1");
MchInfo mchInfo = mchInfoService.getById(dbRecord.getMchNo());
JSONObject bizContent = new JSONObject();
bizContent.put("custId", dbRecord.getCustId());
bizContent.put("timeStamp", LocalDateTime.now().format(DateTimeFormatter.ofPattern("yyyyMMddHHmmss")));
String response = TerpayKit.applymentPost("/cream/ymcrv2/queryInfo", mchInfo.getIsvNo(), bizContent);
JSONObject responseJson = JSON.parseObject(response);
if (TerpayKit.RES_CODE.equals(responseJson.getString("code"))) {
JSONArray data = responseJson.getJSONArray("data");
JSONObject jsonObject = data.getJSONObject(0);
String status = jsonObject.getString("regisStatus");
SignUpActRecord updateRecord = new SignUpActRecord();
DateTimeFormatter formatter = DateTimeFormatter.ofPattern("yyyyMMddHHmmss");
LocalDateTime regisTime = LocalDateTime.parse(jsonObject.getString("regisTime"), formatter);
LocalDateTime auditTime = LocalDateTime.parse(jsonObject.getString("auditTime"), formatter);
updateRecord.setRegisTime(Date.from(regisTime.atZone(ZoneId.systemDefault()).toInstant()));
updateRecord.setAuditTime(Date.from(auditTime.atZone(ZoneId.systemDefault()).toInstant()));
if ("1".equals(status)) {
result.put("regisStatus", "1");
updateRecord.setRecordId(recordId);
} else if ("2".equals(status)) {
result.put("regisStatus", "2");
// 更新库
updateRecord.setRegisStatus("2");
updateRecord.setRecordId(recordId);
} else if ("3".equals(status)) {
result.put("regisStatus", "3");
result.put("remark", jsonObject.getString("failReason"));
updateRecord.setRegisStatus("3");
updateRecord.setRecordId(recordId);
updateRecord.setRemark(jsonObject.getString("failReason"));
}
signUpActRecordService.updateById(updateRecord);
return ApiRes.ok(result);
最新评论
666!
买了可以帮忙修改吗,博主?
咨询定制
挺好
代码是完整的,可以入手,兄弟们
博主帮忙远程部署的,速度非常止之快,效率了🤞
不错
毕设答辩已过,感谢作者耐心指导